First of lets see, what is a Favicon. Simply pu t a Favicon.ico is a tiny literally speaking very smaall custom made picture/graphic that you can see in the menu bar or the tab of any website. If you look at the top of the bar now you will see that for this blog right now the Favicon is still the same as any blogger blog - is it the small picture with a letter B with an orange background.
At first I thought it must be so hard to create one and you have know all these graphic design things, but its turned out to be as easy at it looks. :) You can create one right now with a couple of clicks!
First things first. You have to decide what logo or image you want your site/brand to be associated with. It literally can be any picture, design, image,etc.. Once you have chosen the picture you want to use (that to say this picture can either be something totally creative that you drew yourself, bought from one of the sites or a photograph you took) open the file in an editing program.. I personally use Photoshop so this would be my suggestion, but you can choose any editing program. also I usually buy my pictures from this one site - think its called pixmax - there is a bright pink banner on the right side of my blog! :) They are very cheap, some free while other for about a $.
Now getting back to the FavIcon. Once you open it in an editing program you have to crop/cut our all the possible white space. After thats done just reduce the size of the image to 16 x 16 pixels! Sometimes you could have a problem that your little icon is not resizing well and does not look nice when so tiny. In this case all I could suggest is try choosing a different image/design or just play around with a number of different designs and I'm sure you will come to the best option!
As for me I have not yet changed my FavIcon cause I honestly am having a hard time on deciding on the image to use - any suggestions/associations?
Step 2 : Choose a name for your File and Save!
After altering the image and resizing it I saved it in Photoshop under an easy name to remember - small_image.gif
Next what you should do is go to your desktop or the folder/directory where you saved your image on your computer and rename the file, in my case to: favicon.ico
That's it, now all you have to do is upload the file!
Usually once the image is placed some browsers are smart enough to autodetect the favicon, but in our case we do not want to risk it and will make it easier for the browser :) Just some minor modification that we can do to make sure it all works perfect!
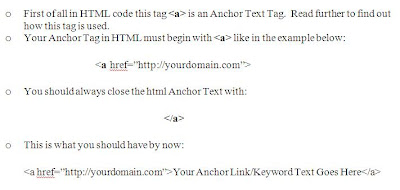
Open the page where you do all your html modifications and find the file with your header information. Now just add this little bit of code to the segment.
Now do some testing to see if it all works out! Please ask if you encounter a problem or might have a question!!
Now after you have gone through all this and still have question there is an easy solution available!
You can just use this site to create your favicon automatically if you are not sure that all your messing about with you html code will be good.
At first I thought it must be so hard to create one and you have know all these graphic design things, but its turned out to be as easy at it looks. :) You can create one right now with a couple of clicks!
Step 1: Create the graphic/picture that you want to use
First things first. You have to decide what logo or image you want your site/brand to be associated with. It literally can be any picture, design, image,etc.. Once you have chosen the picture you want to use (that to say this picture can either be something totally creative that you drew yourself, bought from one of the sites or a photograph you took) open the file in an editing program.. I personally use Photoshop so this would be my suggestion, but you can choose any editing program. also I usually buy my pictures from this one site - think its called pixmax - there is a bright pink banner on the right side of my blog! :) They are very cheap, some free while other for about a $.
Now getting back to the FavIcon. Once you open it in an editing program you have to crop/cut our all the possible white space. After thats done just reduce the size of the image to 16 x 16 pixels! Sometimes you could have a problem that your little icon is not resizing well and does not look nice when so tiny. In this case all I could suggest is try choosing a different image/design or just play around with a number of different designs and I'm sure you will come to the best option!
As for me I have not yet changed my FavIcon cause I honestly am having a hard time on deciding on the image to use - any suggestions/associations?
Step 2 : Choose a name for your File and Save!
After altering the image and resizing it I saved it in Photoshop under an easy name to remember - small_image.gif
Next what you should do is go to your desktop or the folder/directory where you saved your image on your computer and rename the file, in my case to: favicon.ico
That's it, now all you have to do is upload the file!
Step 3: Time to upload the file to your website and do some code modicfication
After having done the above steps all you have to do now is upload the file to your ROOT directory. You might want to put it in the image directory like with all your images, but don't!Usually once the image is placed some browsers are smart enough to autodetect the favicon, but in our case we do not want to risk it and will make it easier for the browser :) Just some minor modification that we can do to make sure it all works perfect!
Open the page where you do all your html modifications and find the file with your header information. Now just add this little bit of code to the segment.
Now do some testing to see if it all works out! Please ask if you encounter a problem or might have a question!!
Now after you have gone through all this and still have question there is an easy solution available!
You can just use this site to create your favicon automatically if you are not sure that all your messing about with you html code will be good.
Was this tutorial helpful? I’m sure this is not the only way to get this done, so if you have a better method, do share!!!




![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=a5e9188d-a651-43b0-94be-4b413841471c)










![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=7043e8aa-6d6e-4cab-86ed-87416e143d2e)



![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=cc99d150-6835-4cd5-9b3d-f6ad1a841741)